對于大多數網頁設計師來說,任何一個網頁項目的第一階段都是線框圖。它允許設計師精確地繪制出網頁的結構如何工作,以及導航、表單和內容部分等重要元素的總體布局方向。
每個設計師都有自己獨特的方法來產生這些線框圖。許多人在紙上工作,而另一些人則喜歡直接用像Balsamiq、Figma或Sketch這樣的工具在電腦上創建它們。不管怎樣,結果往往是令人著迷的,而且往往在視覺上令人印象深刻,盡管它們被認為是粗糙和簡單的。
線框圖的布蘭登Wimberly
布蘭登使用了一個打印在網點紙上的網頁瀏覽器模板。在那里,他使用精心構建的線條來構建非常統一和準確的線框圖,以探索網頁如何從桌面擴展到移動設備。
由Vando Sanchez設計的領先邊緣高保真線框架
Vando在電腦上創建了領先的高保真度音響的線框圖,主要使用虛設的文本,只有主要的標題和口號都是準確的。簡單的2D模型被用來代替實際的設備模型,背景和視覺元素在這個階段被填充成塊顏色。
Janna Hagan在Shopify探索的線框圖
Janna Hagan為Shopify設計的漂亮的線框是更高的忠誠度,大部分的布局設計最終完成,甚至一些視覺效果開始被介紹。
線框圖的安德烈·皮卡德
安德烈·皮卡德(Andre Picard)在設計一個網頁設計項目的初始線框圖時,看著白板。這允許快速和容易的編輯,以及在辦公室周圍輕松的反饋和協作。
由Melody Rose的Wireframe x78
該網頁的78個線框圖通過一致的使用形狀來定義不同的內容類型和元素,如用戶頭像。調色板保持在2到3個簡單的灰色調。
蒂姆·奈特(Tim Knight)草擬了一個新項目
蒂姆·奈特(Tim Knight)的線框圖傾向于更簡單、更高速的線框圖——當接近一個項目的最重要階段,或者在會議或電話會議上為客戶繪制想法時,這非常有用。
變形學網頁:Lauren League的中富達線
勞倫在變形學網頁上的中值線框圖在解決數據可視化問題方面相當復雜。他們使用了一個結構良好的模板,帶有填充的內容塊,并在圖像占位符上交叉矩形。
回到我的身體儀表盤日記線,由Alyoop
通過Alyoop的方式,我的身體線的線框圖更接近于簡單的數字模型。他們使用一個簡單的灰色調色板和圖標占位符為用戶頭像和內容圖像。文本占位符用于諸如徽標和餅圖等元素。
這是戴恩·衛斯洛科(Dane Wesolko)的營銷網頁
Spreedly的營銷網頁在素描應用中使用了一個高保真數字線框,它定義了大部分內容的布局和顏色,只留下視覺和圖像的整合。
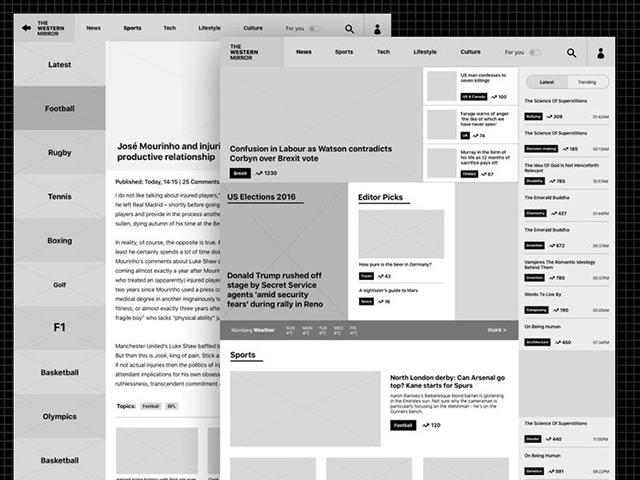
報紙網頁Wireframe by Ziya Fenn
Ziya的報紙網頁中忠實的線框非常精致,是我遇到的最具視覺吸引力的線框之一。大部分的排版元素和方向已經被定義,布局在其結構和鑲嵌塊表單上給人印象深刻。

本文鏈接:http://gujaratreit.com/xinwenzhongxin/725.html
|