水平居中
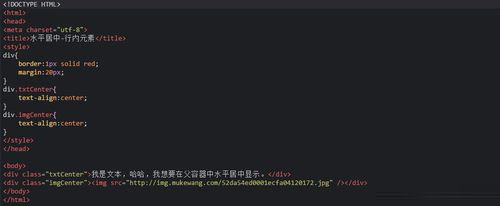
❶ 行內(nèi)元素
如果被設(shè)置元素為文本、圖片等行內(nèi)元素時(shí),水平居中是通過(guò)給父元素設(shè)置text-align:center 來(lái)實(shí)現(xiàn)的
 
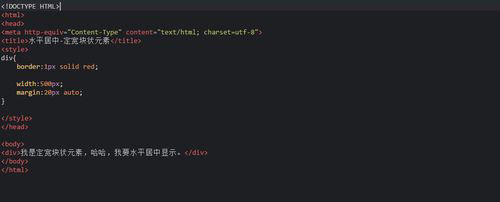
❷ 定寬塊狀元素
當(dāng)被設(shè)置元素為塊狀元素時(shí)用 text-align:center 就不起作用了。滿足定寬和塊狀兩個(gè)條件的元素是可以通過(guò)設(shè)置“左右margin”值為“auto”來(lái)實(shí)現(xiàn)居中的。
 
❸ 在實(shí)際工作中我們會(huì)遇到需要為“不定寬度的塊狀元素”設(shè)置居中,比如網(wǎng)頁(yè)上的分頁(yè)導(dǎo)航,因?yàn)榉猪?yè)的數(shù)量是不確定的,所以我們不能通過(guò)設(shè)置寬度來(lái)限制它的彈性。
❹ 不定寬塊狀元素1
1)為需要設(shè)置的居中的元素外面加入一個(gè) table 標(biāo)簽( 包括 tbody、tr、td )。
2)為這個(gè) table 設(shè)置“左右 margin 居中。
 
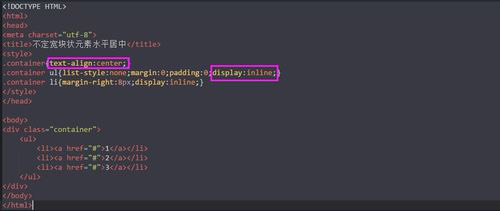
❺ 不定寬塊狀元素2
改變塊級(jí)元素的 dispaly 為 inline 類型,然后使用 text-align:center 來(lái)實(shí)現(xiàn)居中效果


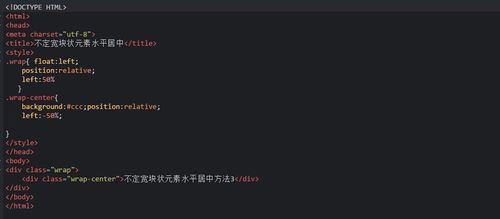
❻ 不定寬塊狀元素3
通過(guò)給父元素設(shè)置 float,然后給父元素設(shè)置 position:relative 和 left:50%,子元素設(shè)置osition:relative 和 left:-50% 來(lái)實(shí)現(xiàn)水平居中


垂直居中
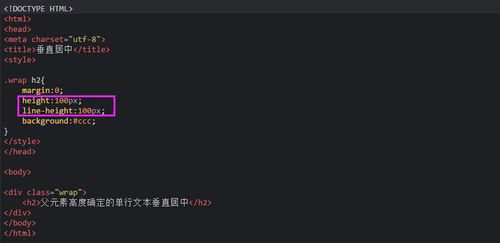
❶ 父元素高度確定的單行文本
垂直居中的方法是通過(guò)設(shè)置父元素的 height 和 line-height 高度一致來(lái)實(shí)現(xiàn)的

❷ 說(shuō)到豎直居中,css 中有一個(gè)用于豎直居中的屬性 vertical-align,但這個(gè)樣式只有在父元素為 td 或 th 時(shí),才會(huì)生效
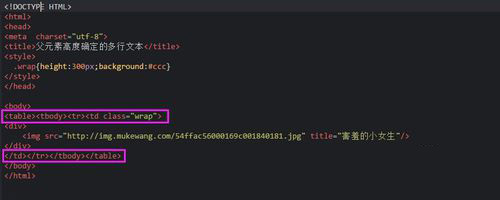
❸ 父元素高度確定的多行文本1
使用插入 table (包括tbody、tr、td)標(biāo)簽,同時(shí)設(shè)置 vertical-align:middle(因?yàn)?td 標(biāo)簽?zāi)J(rèn)情況下就默認(rèn)設(shè)置了 vertical-align 為 middle,所以我們不需要顯式地設(shè)置了)


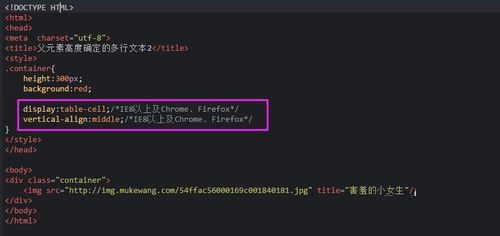
❹ 父元素高度確定的多行文本2
在 chrome、firefox 及 IE8 以上的瀏覽器下可以設(shè)置塊級(jí)元素的 display:table-cell, vertical-align:middle,但注意 IE6、7 并不支持這個(gè)樣式。


|